こんにちは、けいぞうです。
第1回の記事はこちら⇩
これからPowerShellを使ってプログラミングの基礎を学んでいきます。
そのためにまずはPowerShellの基本的な使い方を説明します。
と言っても、ほとんど覚えることはないのでサクッといきましょう!
目次
基本的なPowerShellの使い方
PowerShellの基本的な使い方についてはまず下記の記事をご覧ください。
上記記事を読んでもらえたら、以下のことが分かると思います。
- PowerShellとは何か(超ざっくり)
- PowerShellの起動方法
- ps1ファイルを作ってPowerShellスクリプトを実行する方法
- PowerShell ISEを使ってデバッグ実行する方法
《 デバッグ実行とは 》
デバッグ実行というのは、文字通りデバッグするときに使うものです。デバッグとは、プログラムにバグ(不具合のこと)が無いかどうか確認し、バグがあった場合にそのバグを取り除く行為のことを言います。プログラムを1行1行目で追いかけながら、「あ~今ここの行が実行されているんだな、ここの分岐はこっちにいくんだな~」というのを確認できます。
このように1行ずる実行していくことを「ステップ実行」と呼びます。
おさらい
「PowerShellとは」の記事、読んでいただけたでしょうか?
1回読んだだけではなかなか分かった気になれないと思うので、
おさらいとテストをかねて、以下の練習問題をやってみてください!
練習問題
- PowerShellのウィンドウにWrite-Hostコマンドを使って「PowerShell大好き」と表示させてみましょう
- PowerShellのウィンドウに「PowerShell愛してる」と表示させるps1ファイルを作成して実行してみましょう

答え
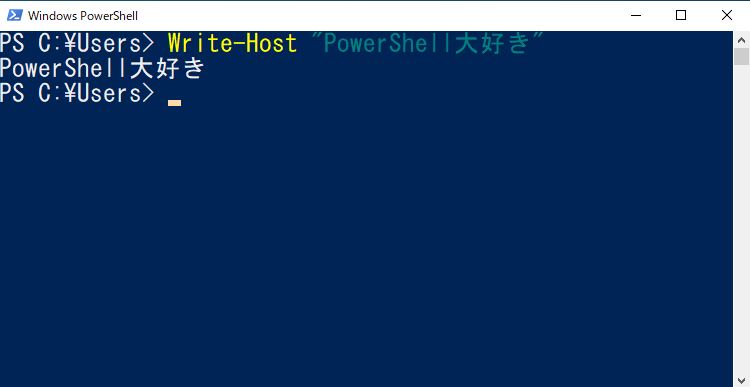
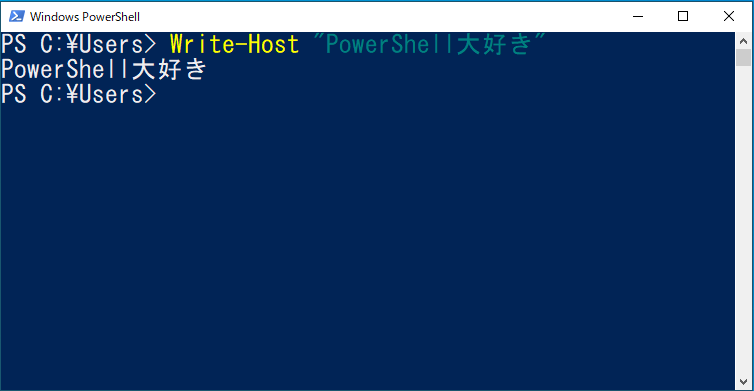
1.PowerShellのウィンドウにWrite-Hostコマンドを使って「PowerShell大好き」と表示させる
まずはPowerShellを起動。起動したら、以下のように打つだけです⇩

2.PowerShellのウィンドウに「PowerShell愛してる」と表示させるps1ファイルを作成して実行してみる
2番の問題は、「PowerShellとは」の記事の説明がおおざっぱだったので、もしかしたら苦労した方がいるかもしれません。
ここでは丁寧に解説しようと思います。
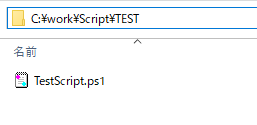
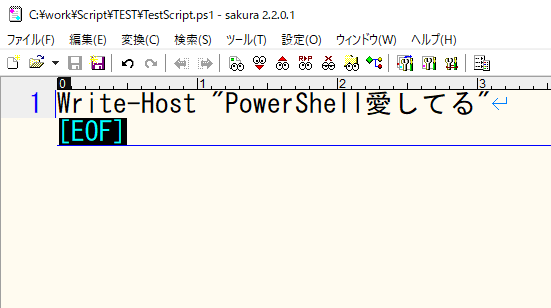
まず以下のようなファイルを作成しましょう。


C:\work\Script\TESTといフォルダの中に「TestScript.ps1」というファイルを作成して、中身には「Write-Host “PowerShell愛してる”」と記述しました。
※ps1ファイルを作る場所はどこでもOKです。
ps1ファイルを作ったら、後はPowerShellで実行です。
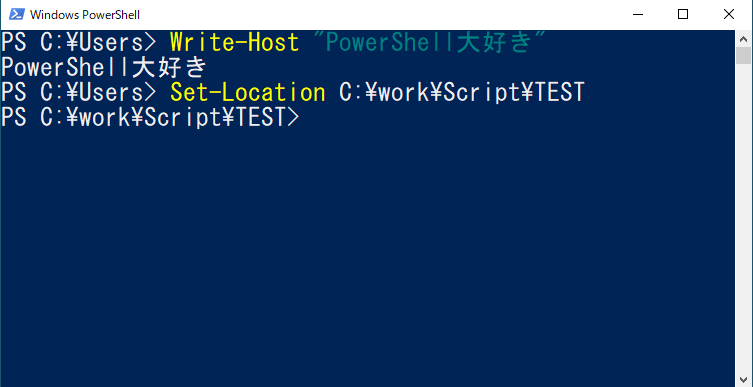
まず、PowerShellを開いたら「 TestScript.ps1 」が置いてある場所に移動する必要があります。

例えば、今は左側に「PS C:\Users」と表示されていると思います。
これは、今PowerShellは「C:\Users」フォルダの中を見ているよ~という意味です。この今見ているフォルダのことを「カレントディレクトリ」と呼びます。
カレントディレクトリを移動する方法は「cd」あるいは「Set-Location」というコマンドを使います。
今回は「 C:\work\Script\TEST 」にファイルを作成したので、そこに移動します。

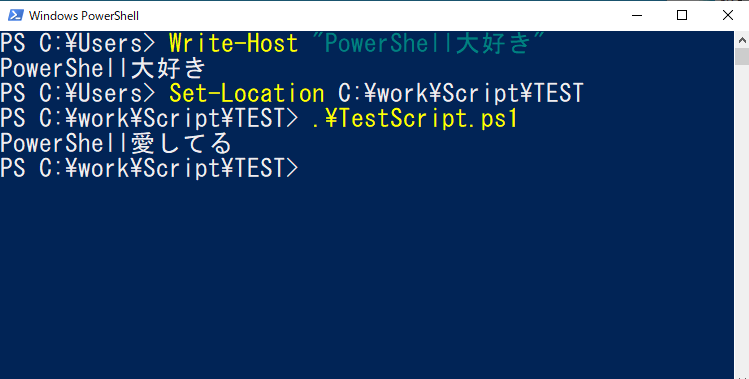
移動した先のps1ファイルを実行するときは、以下のよう書きます。

無事「PowerShell愛してる」表示できましたね。
コメントの記述
全てのプログラミング言語にはコメント文というものがあります。
ソースコードに書くメモ書きみたいなものです。
コメント文自体は何の意味もないので、あってもなくてもプログラムの動きは変わりません。
しかし、後からソースコードを見て、どういう意図で書いたか分かるように
コメント文を書くことは大事になってきます。
PowerShellのコメント文の書き方は2通りあります。
- #を頭につける
- <# #>でくくる
1は1行だけコメントを書くときに使う方法、
2は複数行コメントを書くときに使う方法です。
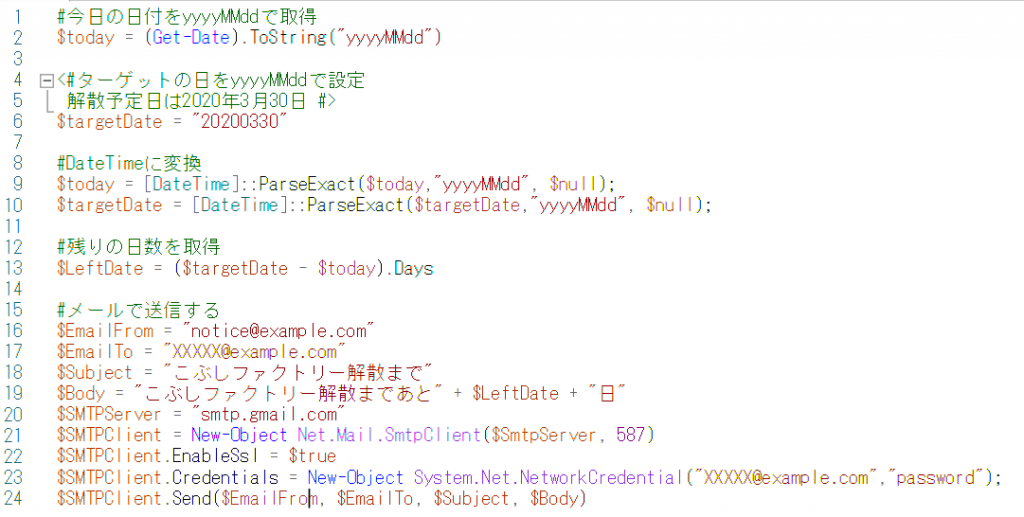
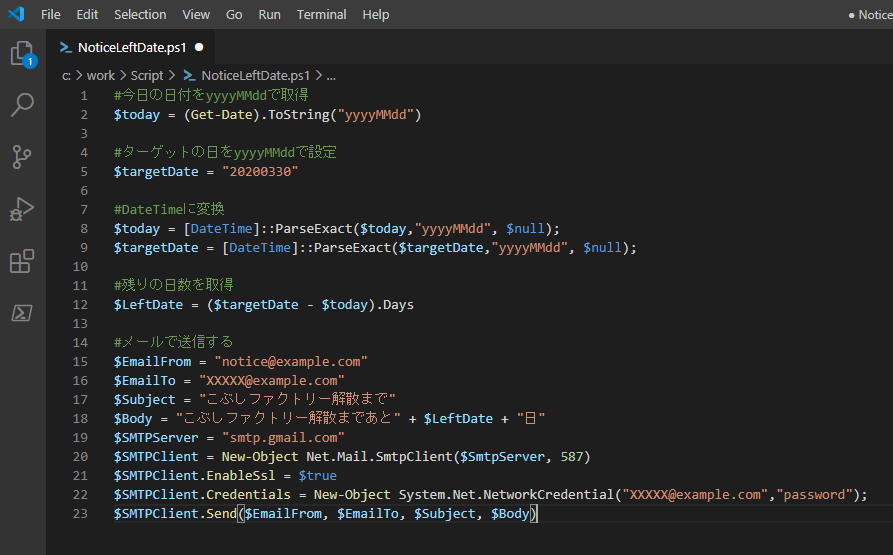
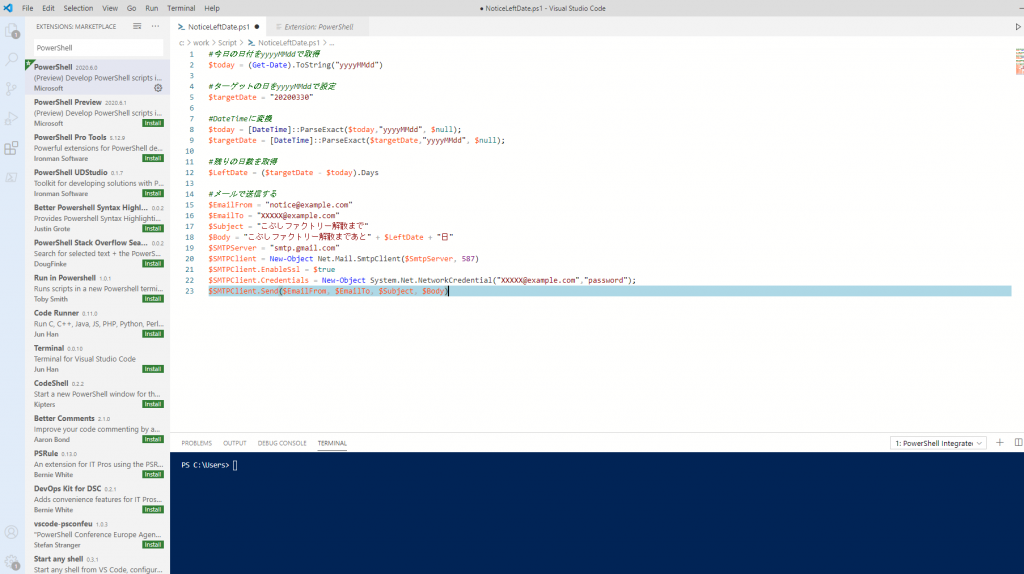
例えば下記のようなソースコードの例では・・・

1行目、8行目、12行目、15行目が1つ目の1行コメントです。
4~5行目が複数行コメントです。
やはり合った方がソースコードが見やすいですよね。
ここで日付をセットしてるんだなーとか、メールを送信してるんだなーとか。
プログラミングをするときは、是非このコメント文を書きながらコーディングをしましょう。
※ただし、コメントを書きすぎるのもそれはそれで見づらくなるので注意です
VSCodeの導入
第1回の記事でPowerShellは「環境構築の手間が無いのがメリット」と言いました。その通りでPowerShellのシェル自体とISEさえあればプログラミングはできます。
しかし、VSCodeを使うととってもPowerShellでのプログラミングがやり易く、楽しくなるので、是非ともVSCodeを導入して使ってもらいたいです。
※必須ではないので興味がない人や、とりあえず先に進みたい人は読み飛ばしてもらっても構いません
第2回の締めくくりとしてVSCodeの導入方法を以下に記載します。
ダウンロード
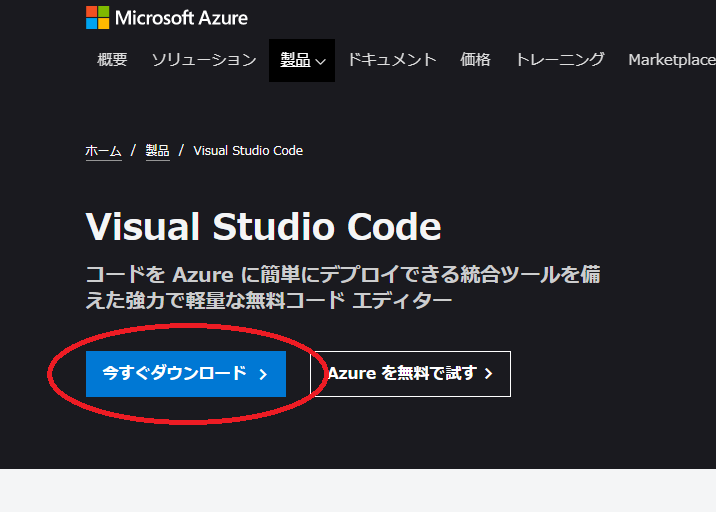
下記URLにアクセスして「今すぐダウンロード」をクリックします。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/

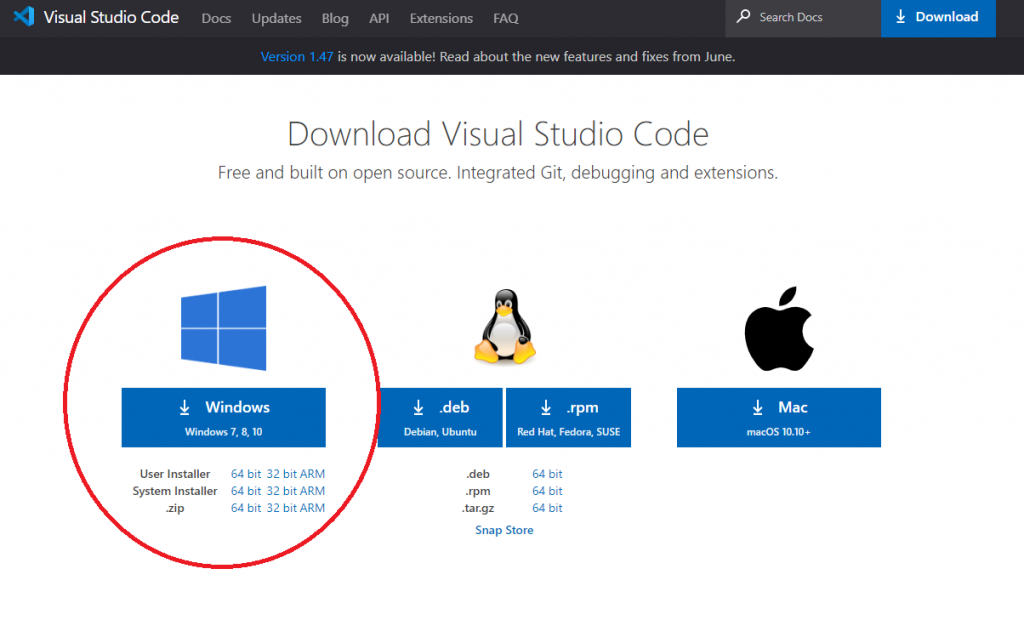
おそらくここまで読んでくださっている人は皆さんWindowsユーザーだと思いますので、
一番左のWindowsのダウンロードボタンをクリックします。

今のようなファイルがダウンロードされたはずです。

インストール
ダウンロードしたファイルをダブルクリックして実行します。
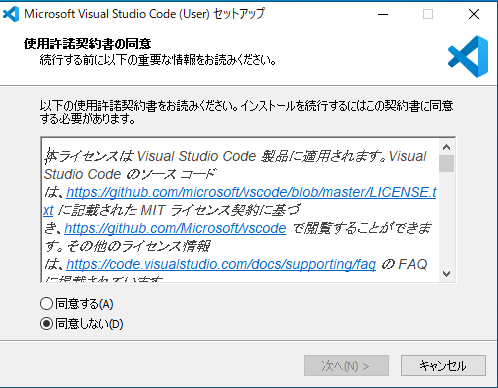
使用許諾契約書の同意画面が開きますので、内容を読んで同意するのラジオボタンをクリックして、次へを選択。

※勝手に自動アップデートされますよとか、個人情報はこのように扱いますよとか、VSCodeを法律に反する方法で使用してはいけませんとか、VSCodeを使うことによって起こった不利益等の損失は補償しませんとか、色々書いています。
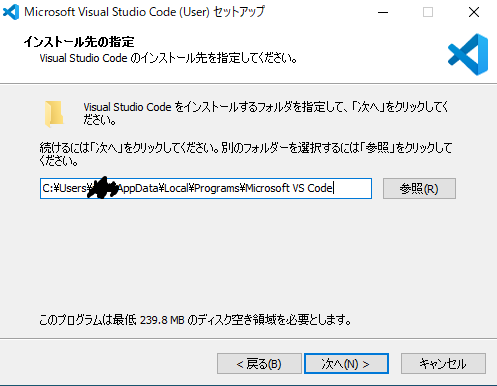
インストール先を選択します。特にこだわりが無ければそのままで「次へ」

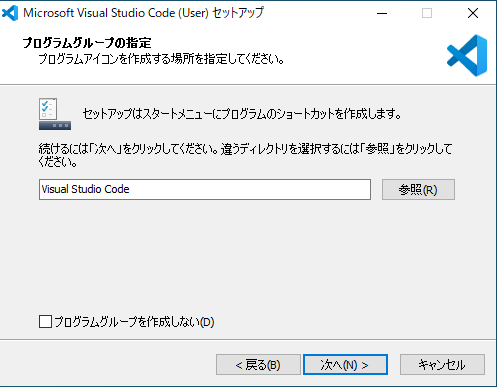
プログラムのアイコンを作成する場所を指定します。
ここも特にこだわりがなけれなそのままで「次へ」

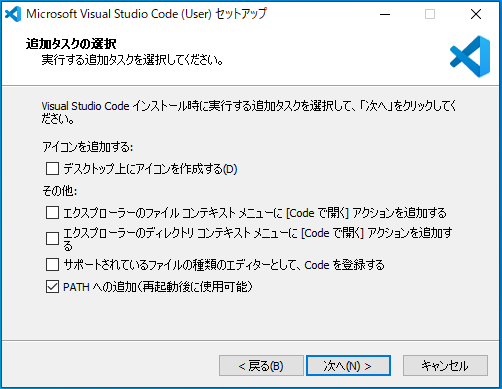
追加タスクの選択。
とりあえず「PATHへの追加(再起動後に使用可能)」だけチェックして「次へ」

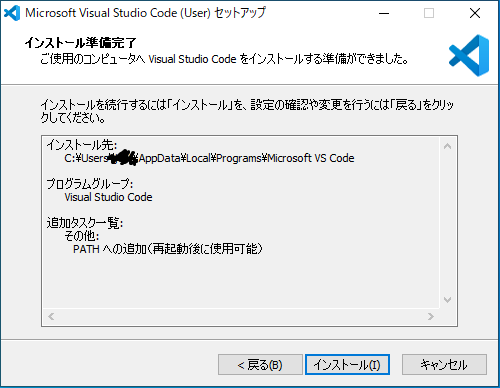
「インストール」をクリックしてインストールを開始します。

こんな感じで進んでいきます・・・。

個の画面が出たらインストール完了です。
「Visual Studio Codeを実行する」にチェックを入れたまま「完了」をクリック

VSCodeの設定
まずこんな画面が開くと思います。

とりあえず、適当なps1ファイルを開いてみましょう。
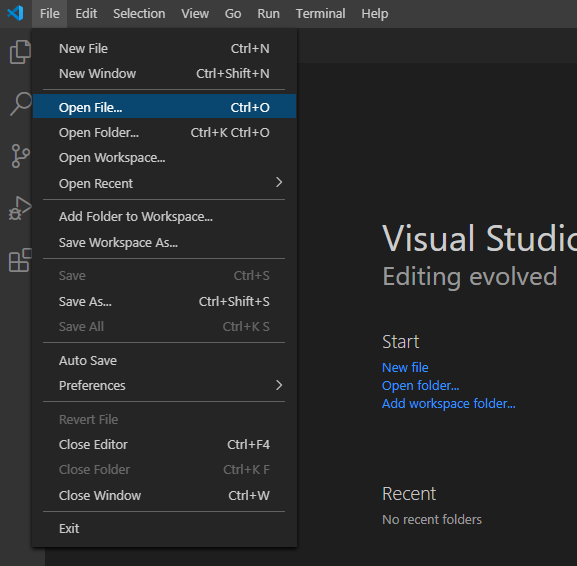
左上の「File > Open File」を選択して、自分が作成したps1ファイルを開きます。

こんな感じで開きます。

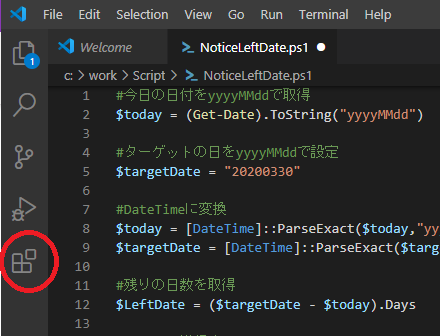
ここから、VSCodeでPowerShellが使えるようにプラグインを入れます。
左側の四角い積み木みたいなマークをクリック

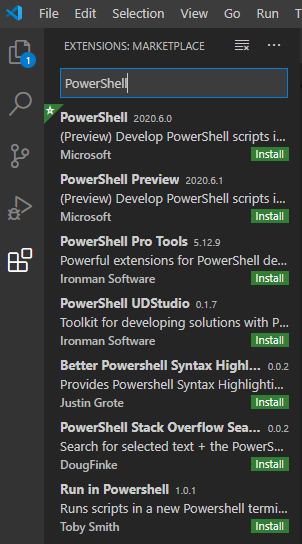
こんなウィンドウが開くので、テキストボックスに「PowerShell」と入力して検索してください。一番上に出てきたやつをクリック

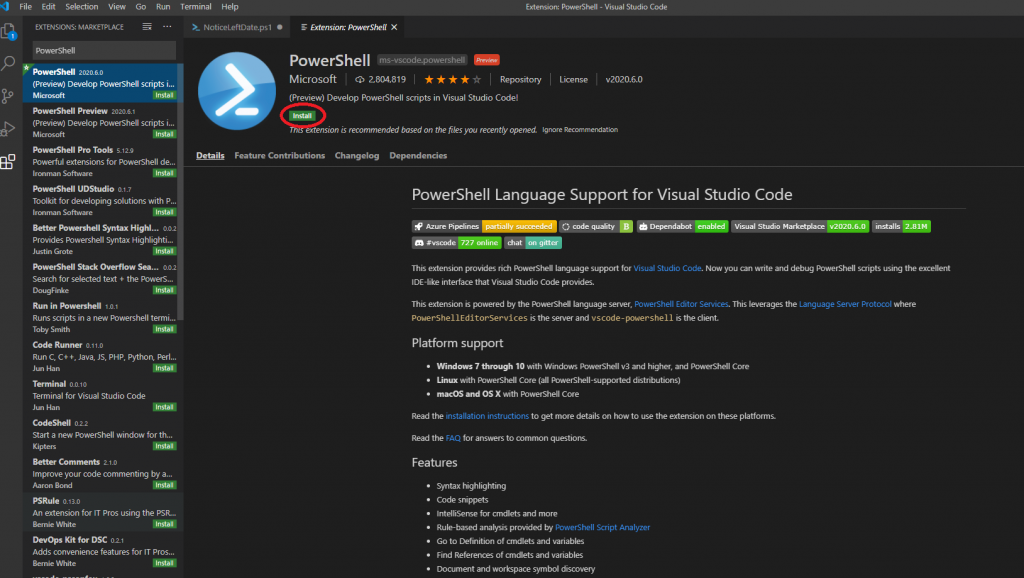
右側のウィンドウにデデンと出てきます。
「Install」をクリック

インストールできました!
私の場合はインストールしたら、VSCodeのテーマがPowerShell ISEっぽいカラーのテーマに勝手に変更されました。

このまま使ってもいいですが、元のカラーテーマに変えたい場合は、
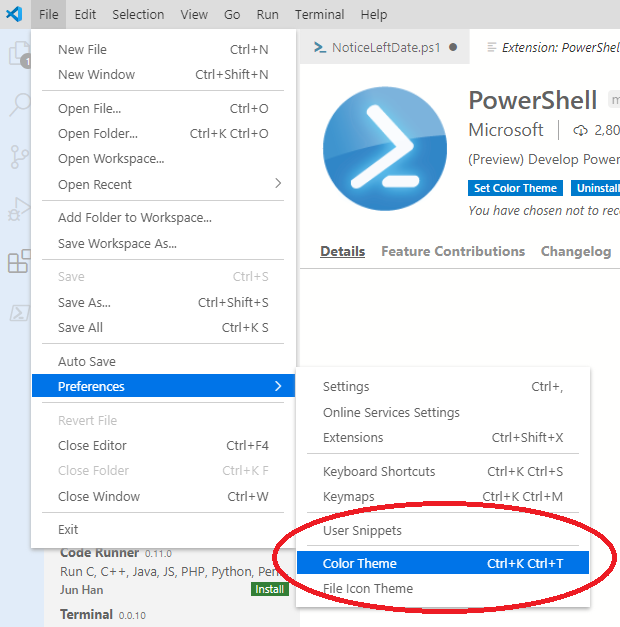
右上の File > Preferences > Color Theme を選択

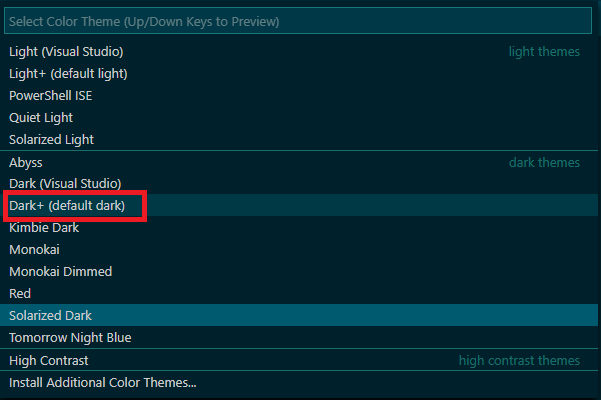
Dark+(deafult dark)を選択すると、元の黒いテーマに戻ります。

VSCodeの設定は以上です。
これでVSCode上でもPowerShellを実行することが出来るようになりました!!
次回から実際にプログラミングの基礎知識のお話に入っていきます。
第3回のテーマは「変数」です。7/19投稿予定です。














最近のコメント