こんにちは。
けいぞうです。
前回の続きです。
前回の記事では
初回の事前準備で用意したサーバーに実際にWordPressをインストールして、
デフォルトの外観で使える状態になるまでの流れを説明しました。
今回は、「WordPressでテーマを変更する」方法です。
デフォルトの外観だと味気ないという方向けに
テーマを変更する方法をご説明したいと思います。
この記事の内容
- WordPressでテーマを探す
- 外部のWordPressのテーマを使用する
- 《 ジャンル別 》WordPressのテーマ集
WordPressでテーマを探す
まずは一番簡単な方法です。
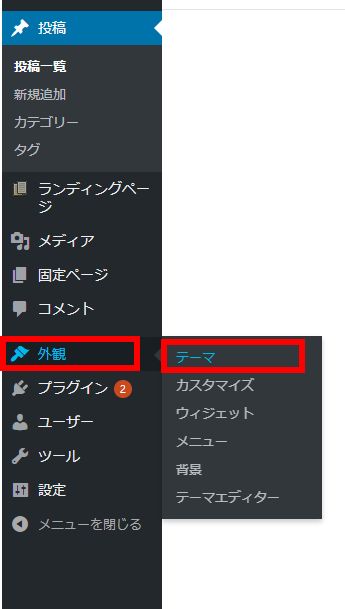
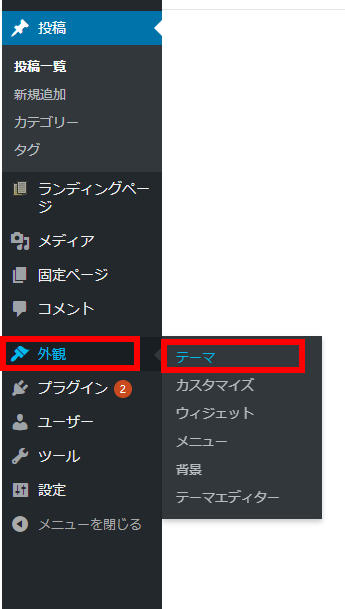
左ペインから 外観 -> テーマをクリック

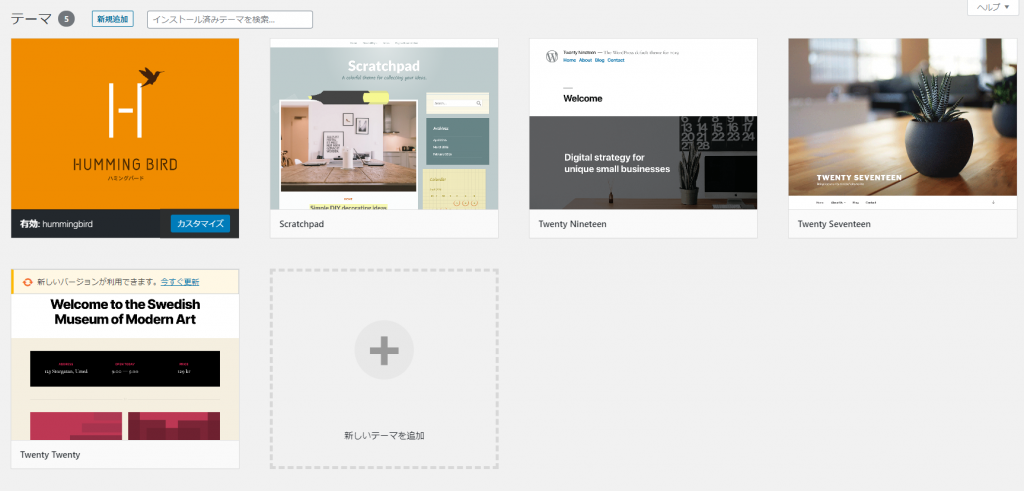
こんな感じでテーマ一覧画面が出てきます。

左上が今有効化されているテーマになります。
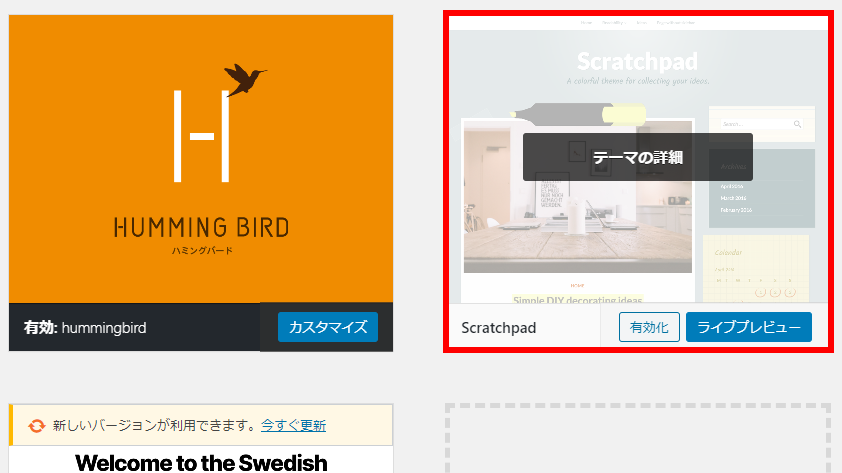
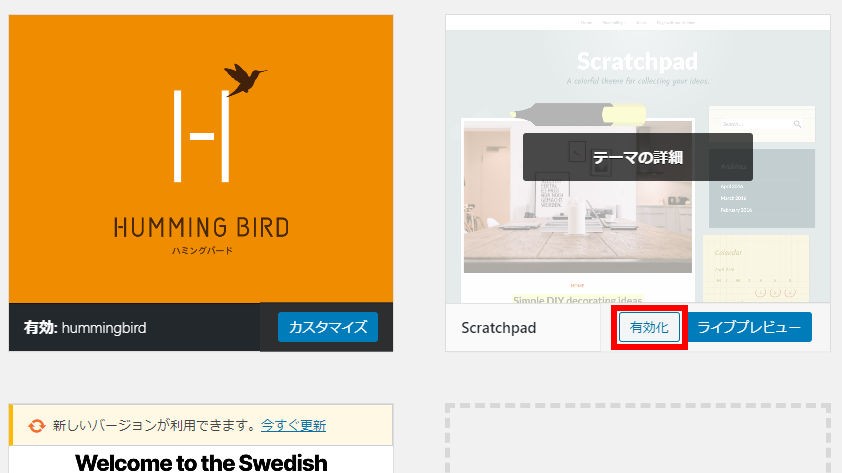
変更したいテーマにカーソルを合わせるとこんな感じに

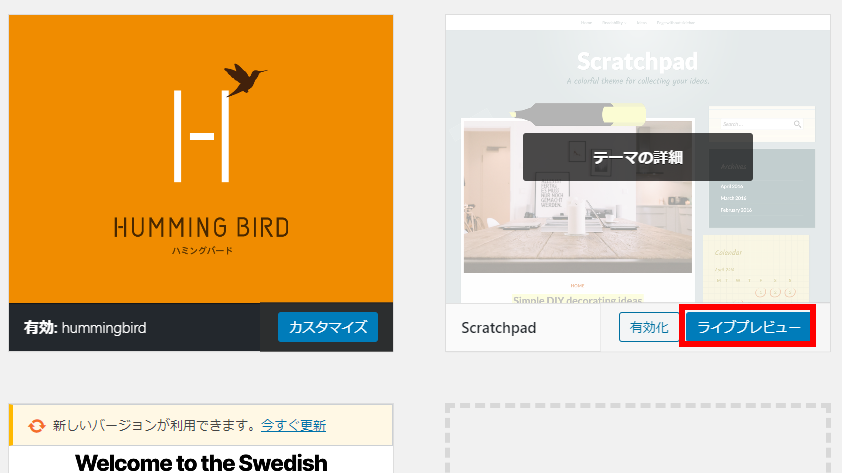
「有効化」ボタンと「ライブプレビュー」ボタンが出てきます。
「ライブプレビュー」ボタンを押すと、今の自分の記事でそのテーマの外観プレビューを見ることができます。


このサイトでこのテーマだとこんな感じです(^^
気に入ったら「有効化」ボタンを押せばこれでテーマの変更完了です。

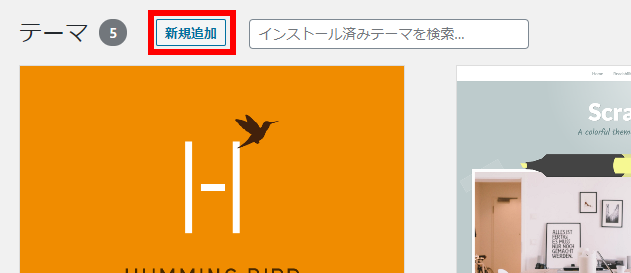
テーマの一覧は初期状態だと少ないですが、追加で増やすこともできます。
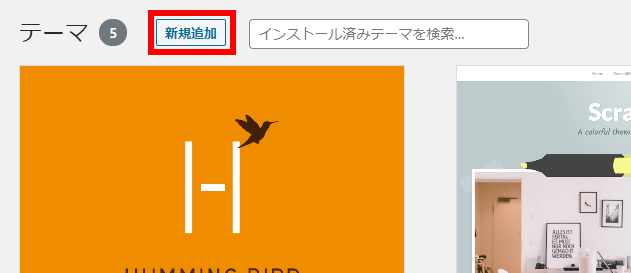
新規追加をクリック

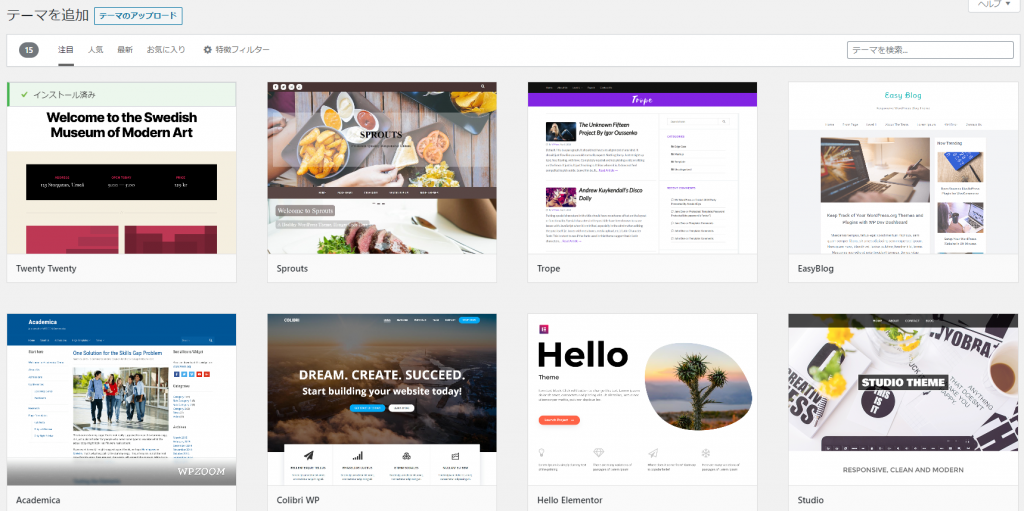
こんな感じで追加できるテーマ一覧がずらっと出てきます。

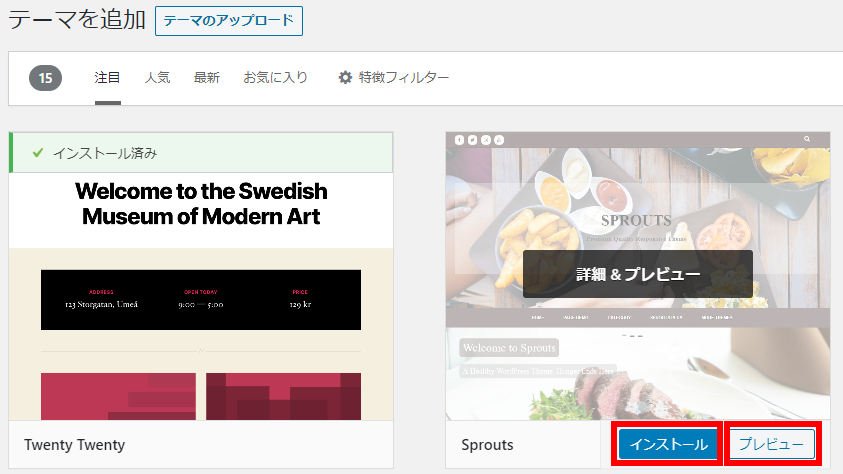
追加したいテーマにカーソルを当てると「インストール」ボタンと「プレビュー」ボタンが出てきます。
インストールボタンを押してインストールすれば先ほどのテーマ一覧に出てくるので、改めて「有効化」を押せば完了です!

ここの「プレビュー」ボタンは先ほどの「ライブプレビュー」とは違って
自分の書いた記事でプレビュー画面が見れないので、詳細の確認はできないですが、
なんとなく雰囲気を掴むためにサラっと外観を見ることができます。
以上がWordPressでテーマを探す方法でした。
デフォルトで入っているテーマを使う方法なので、
とても簡単に導入することができます。
しかし、英語圏向けのレイアウトだったり、
ちょっと使いづらかったり
やっぱり個人的にはデザインがなんか少し寂しかったりするものが多いです。
外部のWordPressのテーマを使用する
WordPressのテーマは誰でも作成することが可能なので
自分で作成して公開している人がとても多いです。
なので、ネットで「WordPress テーマ」などで検索するとたくさんヒットします。
無料のものから有料のものまで本当にたくさんあります。
この記事の最後に私が良いと思ったテーマ集を載せていますので
是非ご参考に
ここからは外部からダウンロードしてきたテーマを適用する方法です。
左ペインから 外観 -> テーマ をクリック

新規作成をクリック

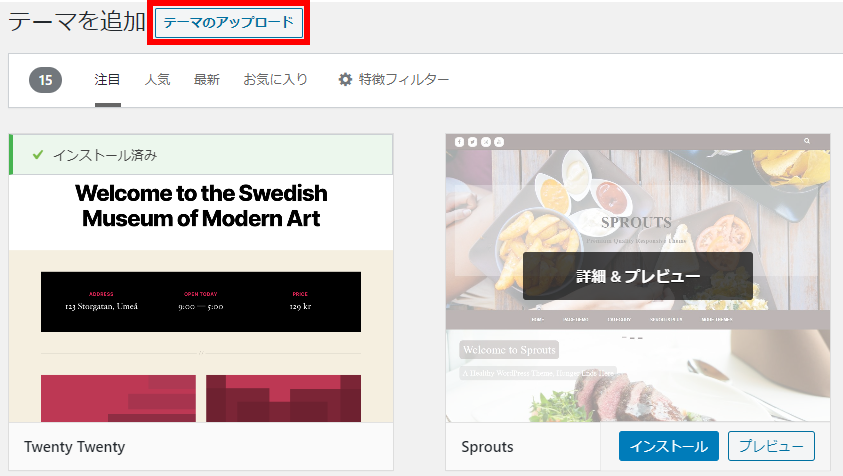
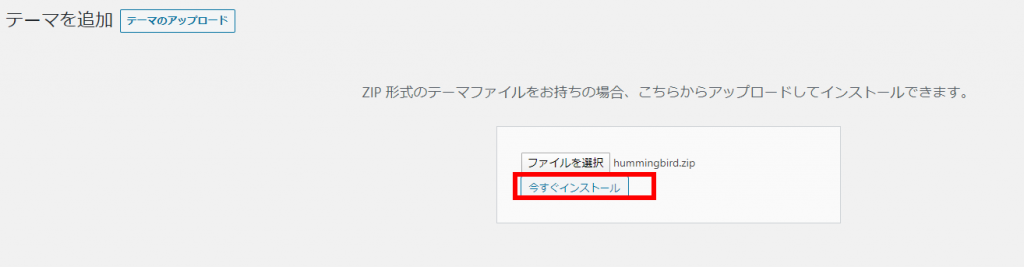
テーマのアップロードをクリック

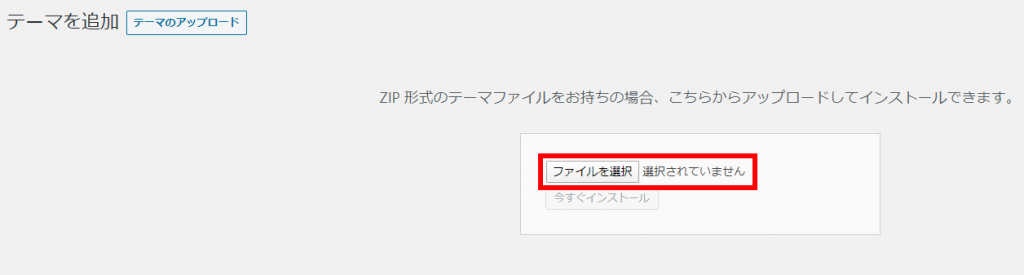
ファイルを選択をクリック

外部からダウンロードしてきたzipファイルをそのまま選択します。

今すぐインストールをクリック

これでインストールは完了!
テーマ一覧画面に表示されるようになるので、有効化ボタンを押せばOKです。
《 ジャンル別 》WordPressのテーマ集
ここからは私が良いと思ったWordPressのテーマ集
ジャンル別にザクっと紹介します。
ブログ系 テーマ
☞「STREETIST

記事執筆の効率化に特化したテーマです。
白と黒を基調としたデザイン(もちろんカスタマイズ可能)
速度・SEO・収益化にもこだわっているテーマで初心者にも優しい。
有料です。(14,300円)
ぶっちゃけ少し割高です。とは言えデザイン・機能ともにかなり優れたテーマなので、
これから長くブログを続けようという人、アフィリエイトで稼ぐことを目的としている人にはオススメです。
☞「STINGER」

「シンプルで高機能。SEOに強いWordPressテーマ」を謳っています。
無料です。
初めてWordPressを使う方や試しにテーマをインストールしてみたい方には十分すぎるクオリティ化と思います。
気に入ったら有料版に乗り換えることも可能です。
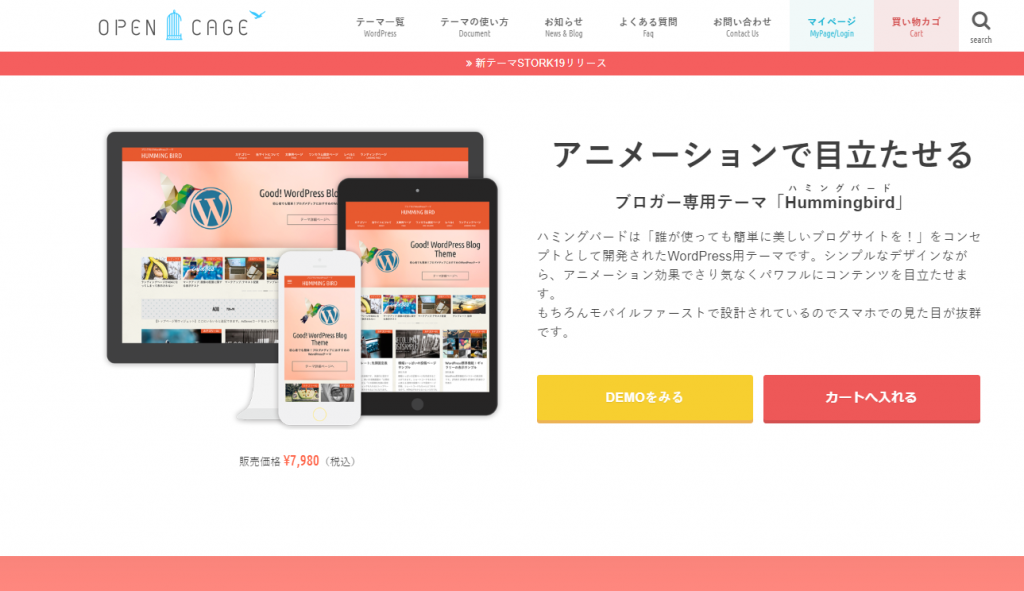
☞「WordPressテーマ「ハミングバード」

もうお分かりかと思いますが、
このブログ(Trend Desk)のテーマはこの「ハミングバード」です。
これにした理由は
- リーズナブルな価格
- やわらかいデザイン
- レスポンシブデザインも見やすい
といったところです。
スマホで見たときに見やすくてそこそこお手頃価格でやわらかいデザインのやつないかなーって探してたらバチコーン!と見つかりました。
7,980円です。コスパ良し。買ってよかったです。
「ハミングバード」以外にもいくつかテーマを扱っているこの「OPEN CAGE」のシリーズ
とにかく私はデザインが好きですね♡
ビジネス系 テーマ
☞「事業用WordPressテーマ「New Standard」

見やすい。事業用なら売り上げにつながるために
パッと目に入ってくるのが重要ですが、まさにそんな感じです。
有料です。(9,900円)
14日間の無料体験期間があるので、まずは試して吟味することができます。
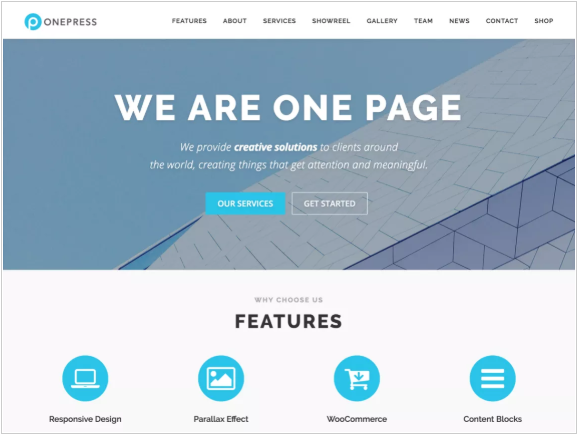
☞「OnePress」

こちらもブログというよりはWebページ作成向きのテーマになります。
無料です。
海外製ですが、トップページのデザインが綺麗で無料とは思えないクオリティです。
☞「Lightning」

数多くの人が使っているWordPressテーマです。
WordPressの構築本や他サイトのオススメを見ても、たくさんの人が推奨しています。
ビジネスホームページを作る = 「Lightning」くらいに思っています。
しかし、これは無料で良いんでしょうか???
無料のクオリティではないですね。
ご自身で色々カスタマイズする前提なら、このテーマを選んでおけば
ほぼ100%間違いないです✊
以上、WordPressの始め方(テーマ編)でした。
参考になれば幸いです(^^)/







最近のコメント