こんにちは。
けいぞうです。
今回は「WordPress(ワードプレス)でブログを始める方法」
をご紹介します。

「ブログはWordPressがいいって聞くけど、普通の無料ブログとかと違って、どうやって始めたらいいのか分からない💦」
そんな疑問に答えていきたいと思います。
目次
WordPressとは何か
さて、ここに訪れてくださった方は
WordPressというものを聞いたことがあるとは思いますが
一体何なのか、簡単に言うと
ブログを書くためのCMS
です。「CMS」というのは
Contents Management Systemの略で
Web制作の知識が無くてもサイトを構築したり更新したりできる仕組みのことです。
ブログなどを1から全て自分で作成しようとすると
htmlやCSSなどの専門的な知識が必要になってきますが
WordPressならそれが無くても自分だけのブログが作れて
更新もできる。そういうことです!
WordPressのメリット
普通の無料ブログ(Seesaaとかはてなブログとか)よりもWordPressの方が良い理由は色々ありますが
- 外観を自由にカスタマイズできる
- 突然消えるリスクが無い
この2つが大きいと思います!
WordPressの構築方法(事前準備)
ここに載せたことをそのまま実行してもらえれば、WordPressが構築できます!
まずは事前準備が必要なので、そこから。
- レンタルサーバーの契約
- ドメインの取得
- ドメインをサーバーに設定
1.レンタルサーバーの契約
WordPressをインストールするサーバーが必要になるため、
そのサーバーを契約します。
ここでは「さくらのレンタルサーバー」を例にします。
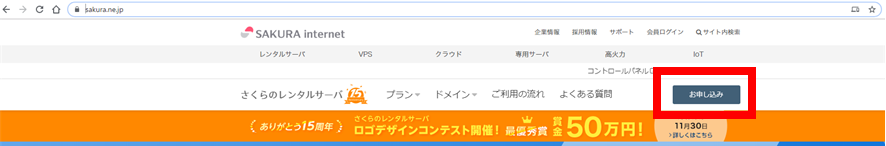
まずは「さくらのレンタルサーバー」にアクセスします。

「お申込み」をクリック

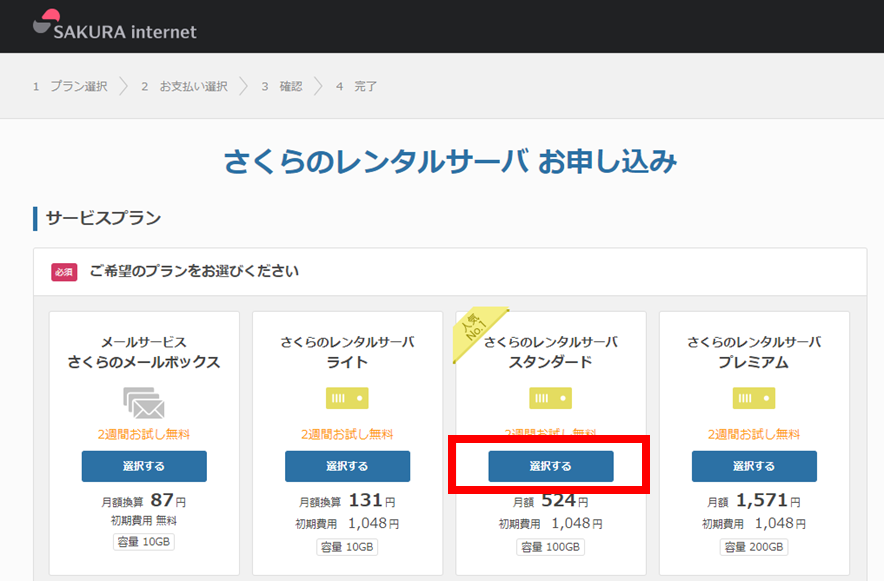
スタンダードで「選択する」をクリック
※プランは色々悩んでもいいですが、オススメはスタンダードです。後でプランは変更できるので、とりあえず進めましょう。

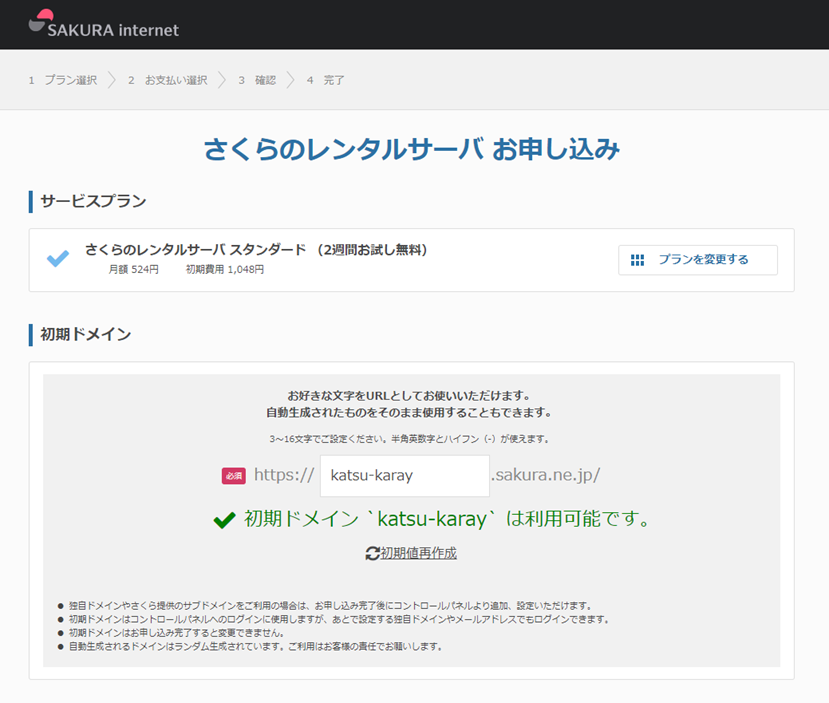
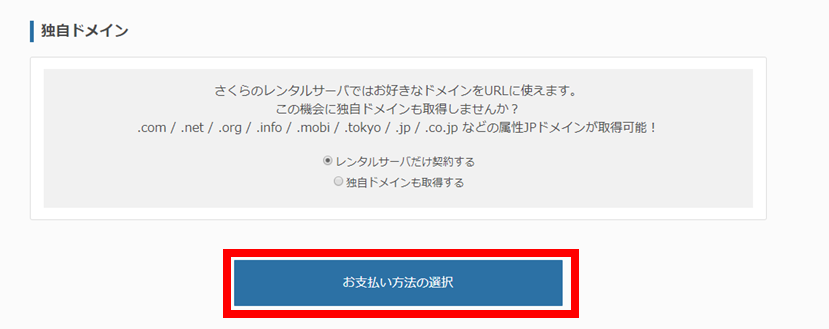
初期ドメインの入力欄に任意の文字を入力し、「お支払い方法の選択」をクリック
ここでは「katsu-karay」と入力しました。既に誰かに作成された名前だと作成できませんで、重複しにくい名称を考えましょう。


初めての場合はここで「新規会員登録へ進む」
会員の場合は「ログイン」をクリックする

※ここからは新規会員登録の例になります
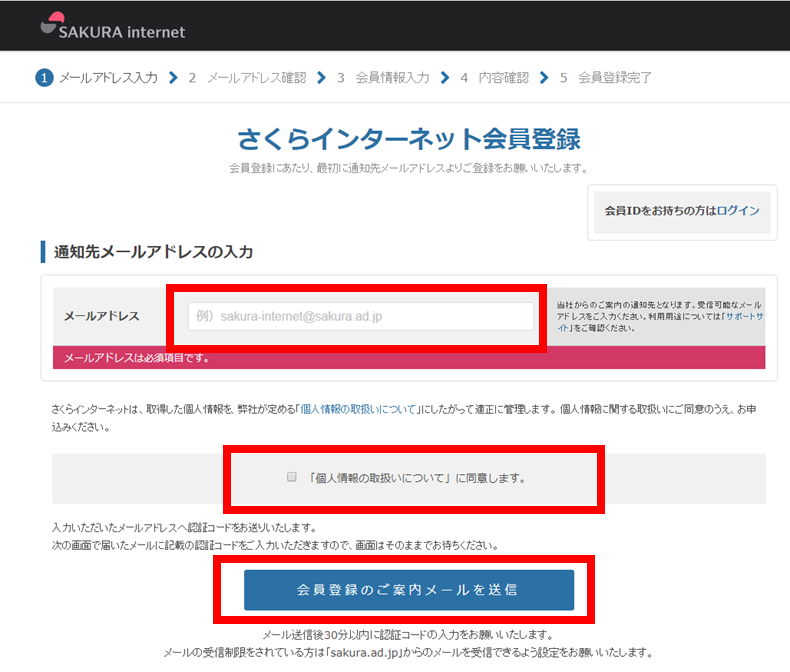
メールアドレスを入力し、同意のチェックを入れ
「会員登録のご案内メールを送信」ボタンをクリック

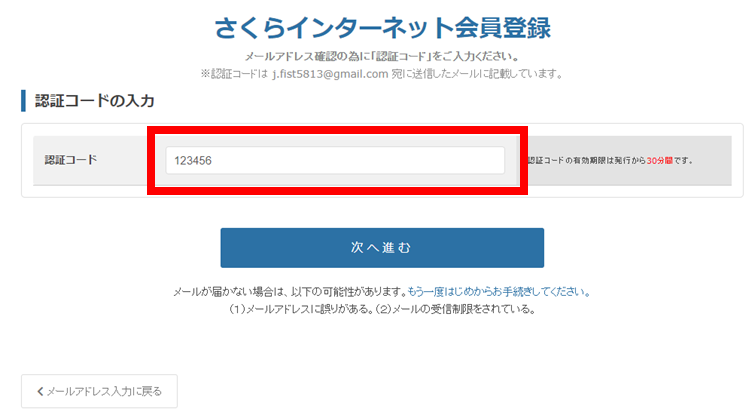
受信したメールに記載されている認証コードを入力し「次へ進む」をクリック

次へ進むと会員情報入力画面が表示されるので、必要情報を入力して「確認画面へ進む」をクリック
確認画面で、入力した情報を確認し、問題なければ「会員登録する」をクリック
お支払い方法の選択にて、任意の項目を記入・選択し「お申込み内容の確認へ」をクリック

お申込み内容の確認画面にて、内容を確認し、問題なければ同意するにチェックを入れて「この内容で申し込む」をクリック
これにてサーバーの申し込み完了!!
2.ドメインの取得
作成するWebサイトに使用するドメインを取得する
ここではサクラインターネットでのドメイン取得方法を例に手順を記します。
ドメインが何か分からない人は、作成するWordPressのURLに使う文字列だと思ってもらって大丈夫です。
サーバーが土地だとすると、ドメインは家みたいなモンです。
コチラにアクセスします。(さくらのドメイン)
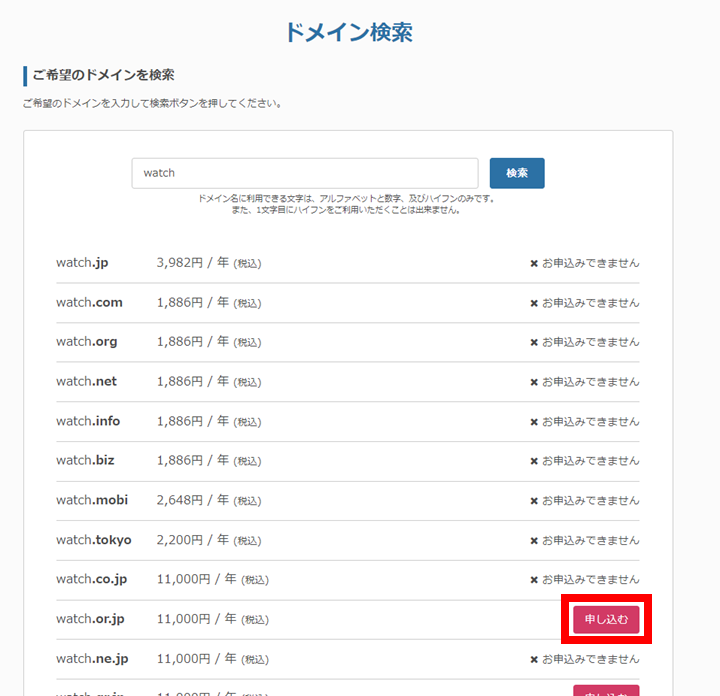
取得するドメインに使用したい名前を入力し、検索をクリック

検索結果から使用できるドメインを選び、「申し込む」をクリック
※画像の例は「watch.or.jp」ですが結局「watch-sound.com」にしたので、これ以降の例は「watch-sound.com」になります。

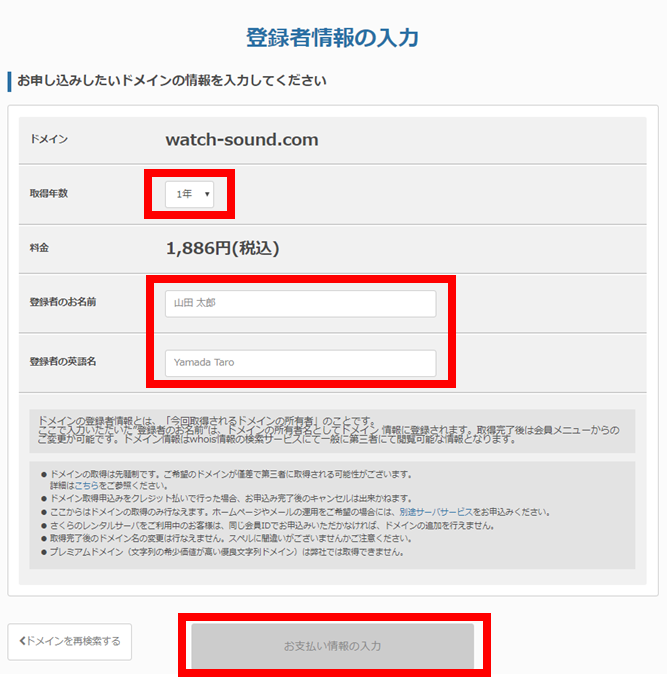
取得年数を選択、名前、名前の英語表記を入力し、「お支払い情報の入力」を選択

お支払い方法を選択して「お申込み内容の確認」をクリック

お申込み内容をおよび約款・入金後キャンセル不可に関する注意を確認し、問題なければ「この内容で申し込む」をクリックする
これにてドメイン取得完了!!
登録したメールアドレスにメールが送られますので、確認します。
さくらインターネットのドメイン以外にもいろいろドメインを取得できるサービスがあります。もっと安いのもあります。
例えば「お名前.com」は1円のドメインとかもあります。
でも、登録したらメールがめっちゃいっぱいくるんで、私はもう使いません!笑
3.ドメインをサーバーに設定
ここからは1で契約したサーバーと
2で取得したドメインを紐づける作業になります。
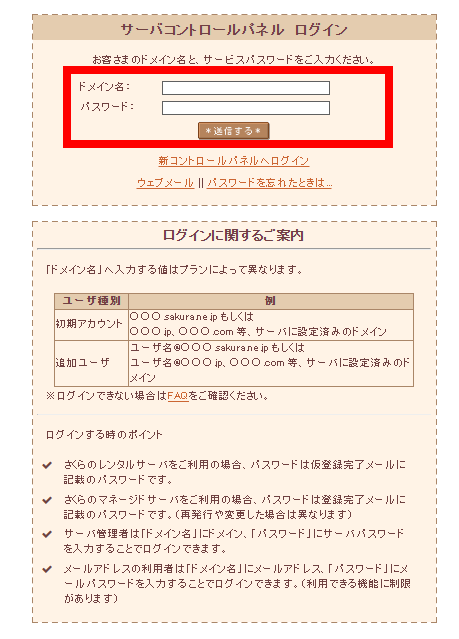
さくらインターネットのコントロールパネルにログインする

ドメイン名は1で契約した際に入力したドメイン名(ここでは「katsu-karay.sakura.ne.jp」)
パスワードは「[さくらのレンタルサーバ]仮登録完了のお知らせ」メール内の《 サーバコントロールパネル ログイン情報 》に記載がありますので、それを入力

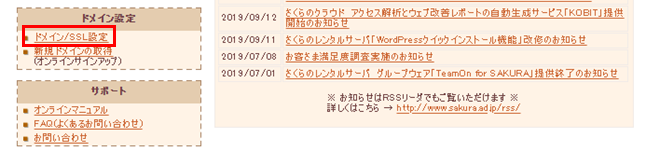
「ドメイン/SSL設定」をクリック

「新しいドメイン」の追加をクリック

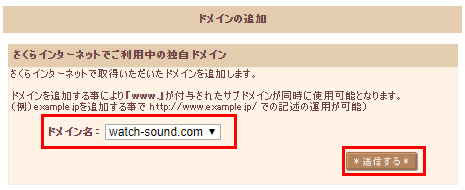
「ドメイン名」にサクラインターネットで取得したドメインを選択して「送信する」をクリックする

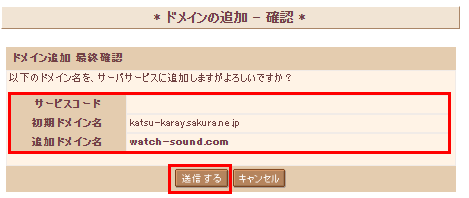
追加したいドメインが選択されていることを確認して「送信する」をクリックする

内容を確認して「送信する」をクリックする
(何回「送信する」ボタン押させんだよ!(# ゚Д゚))

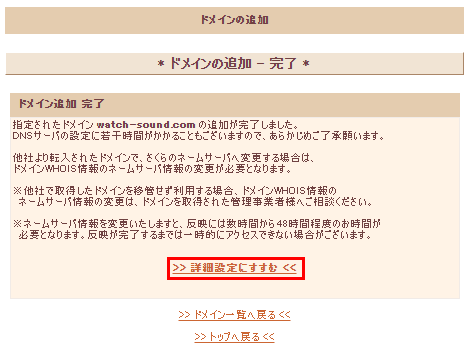
ドメインの追加完了 「詳細設定にすすむ」をクリックする
(なんで進むがひらがななんだよ!(# ゚Д゚))

ドメインの詳細設定
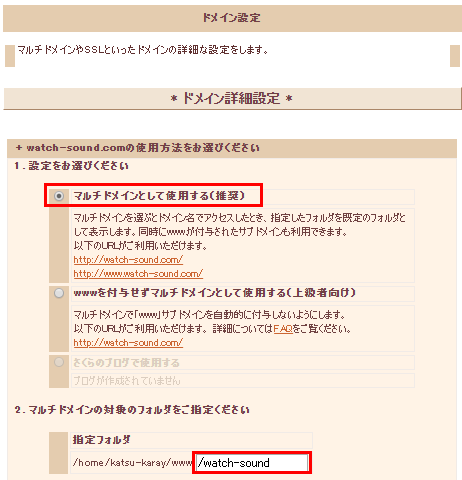
任意の詳細設定を実施する
ここでは、1.の設定でマルチドメインとして使用するを選択し、
2.のマルチドメインの対象のフォルダとして、取得したドメインの名前のフォルダを指定する。(※1)
よく分からなければ↓のようにしておけばOKです。(フォルダ名は自分のドメインの名前にしてね)

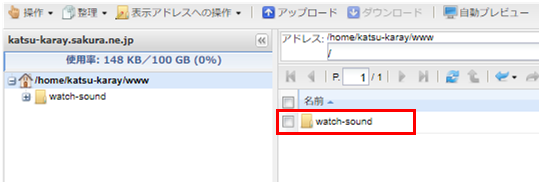
サーバコントロールパネルの左ペインからファイルマネージャを開く

※1 で指定したフォルダを作成する
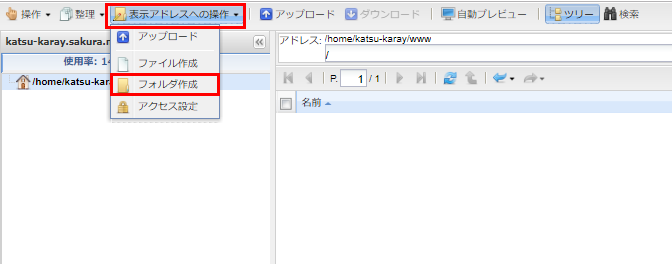
デフォルトで「/home/ユーザー名(初期ドメイン名)/www/」がカレントディレクトリとして表示されているので、
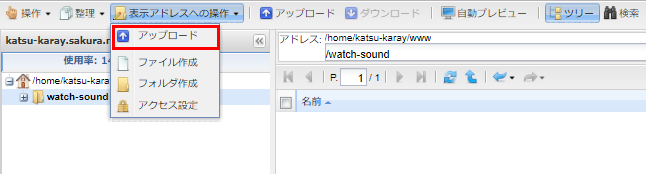
「表示アドレスへの操作」をクリックし、「フォルダ作成」を選択する
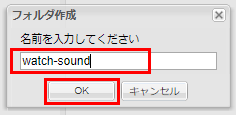
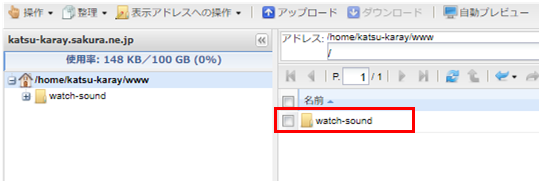
※1で指定したフォルダ名を入力する



作成したフォルダをクリックし、フォルダ内に移動する

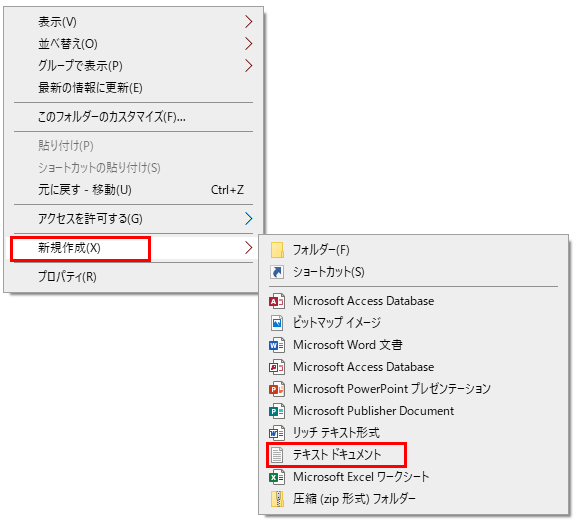
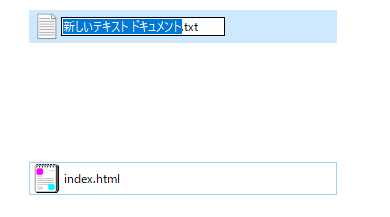
自分のPCで「index.html」という名前のファイルを作成する。
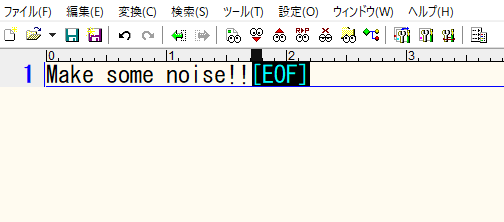
ここではテキストエディタを使って「Make some noise!!」と記して「index.html」にリネームした



「表示アドレスへの操作」から「アップロード」を選択

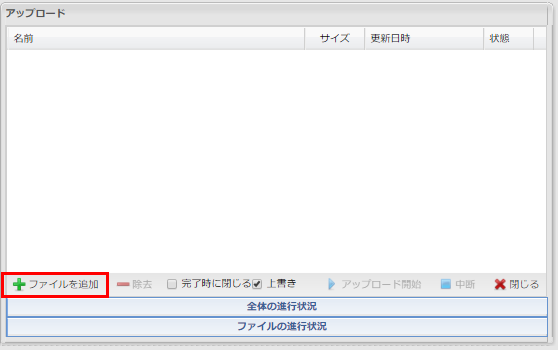
「ファイルを追加」をクリックし、先ほど作成したindex.htmlを選択する

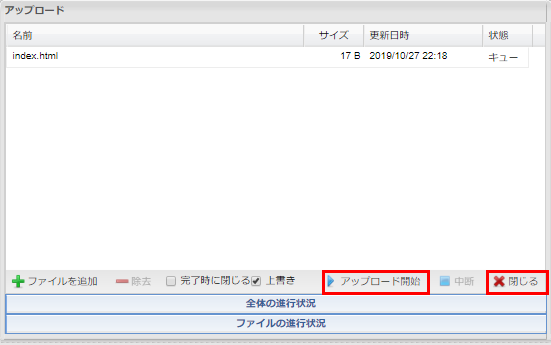
アップロード開始をクリックする。アップロードが完了したら、閉じるをクリックする。

index.htmlの表示を確認します。
サーバーコントロールパネルの左ペインのドメインの設定から「ドメイン/SSL設定」をクリックする

追加したドメイン名の部分をクリックする

先ほど設定したindex.htmlが正常に表示されるか確認

これにて事前準備が完了!!!
これからWordPressのインストールに入りますが、今回はここまで。
続きはこちら↓







最近のコメント