こんにちは!
3連休を満喫中のけいぞうです。
今回は私がツイッターで固定ツイートにしている下記のツイートについての記事です
私は普段から、たくさんの方に「Wordをプレスして欲しい」
という理念のもと日々生活していますので、
誰でも簡単にワードをプレスできるよう
この記事でソースコードを公開して作り方を解説します!✨

「 Word をプレスしてみたいけどどうやるの?」
そんな方に読んでほしい記事になります。
(ツッコミ待ち)
[目次]
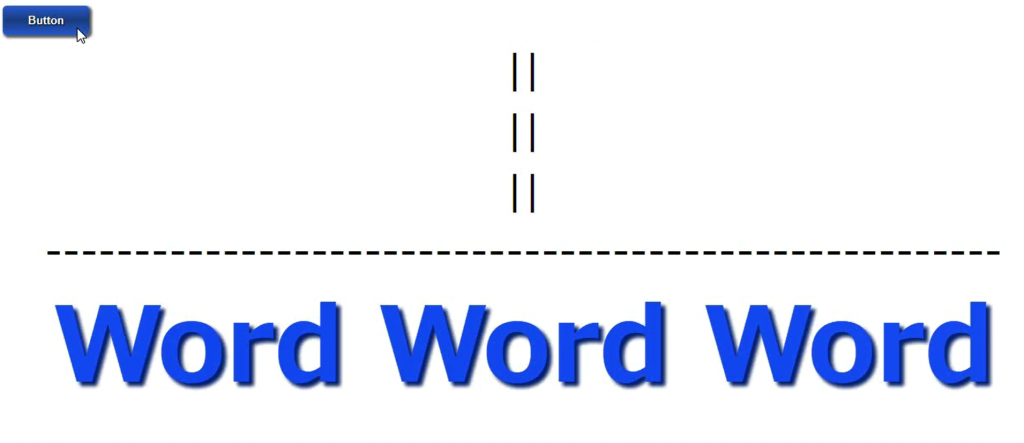
「Wordをプレス」の作り方

この「Wordをプレス」はhtmlとcssとJavaScriptで作成しています。
でもここでは知識ゼロでもコピペで作れるようにしますので、以下の手順通りに作ってもらえればオッケーです🙆
用意するもの
Wordをプレスを作るために用意するものは以下です
- パソコン
- テキストエディタ(メモ帳など)
- Wordをプレスしたい気持ち
たったのコレだけです!
フォルダと空のソースファイルを準備
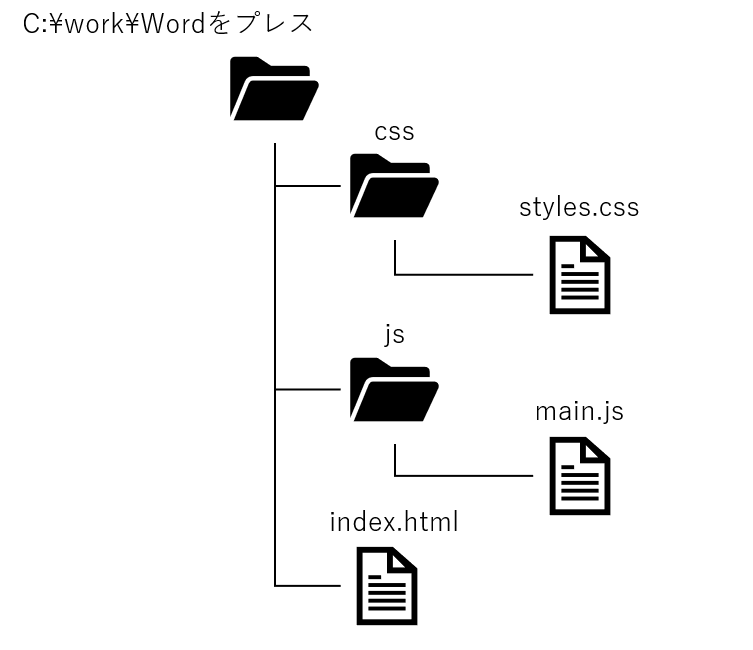
最終的に下記のような構成になればOKです

まずはソースコードの置き場所となるフォルダを作成します。
私は「C:\work\Wordをプレス」というフォルダを作成して、その下に「css」フォルダと「js」フォルダを作成しました。
フォルダを作成したら、それぞれの場所に3つ空っぽのテキストファイルを作成して、以下の名前に変更してください。
- cssフォルダの下:styles.css
- jsフォルダの下:main.js
- Wordをプレスフォルダの下:index.html
コピー&ペースをDo it! Now
空のファイルができたら、それぞれ以下の内容をコピー&ペーストしてください
styles.css
.press{
text-align: center;
font-size: 48px;
}
.tatebo {
margin:0;
}
.yokobo {
margin-top: 0;
}
.buttonDiv{
text-align: left;
}
.button {
font-weight: bold;
padding: 10px 30px;
color: #fff;
border-style: none;
box-shadow: 2px 2px 3px 1px #666;
-moz-box-shadow: 2px 2px 3px 1px #666;
-webkit-box-shadow: 2px 2px 3px 1px #666;
text-shadow: 1px 1px 2px #000;
background: -moz-linear-gradient(bottom, #36d, #248 50%, #36d);
background: -webkit-gradient(linear, left bottom, left top, from(#36d), color-stop(0.5, #248), to(#36d));
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
.press {
position: absolute;
top:50px;
margin-left: 50px;
margin-top: 0;
z-index: 2;
transition: 1s;
}
.pressdown {
top: 194px;
}
.word {
z-index: 1;
position: absolute;
top: 200px;
margin-left: 60px;
background-color: #FFF;
color: #1c50fc;
text-align: center;
font-size: 124px;
font-weight: 600;
text-shadow: 5px 5px 4px #001C70;
transform: scale(1,1);
transform-origin: bottom;
transition: 1s;
}
.pword {
margin-bottom: 0;
}
.wordpress {
transform:scale(1,0.4);
margin-top: 0;
}
main.js
'use strict'
{
var button = document.getElementById('button');
var word = document.getElementById('word');
var press = document.getElementById('press');
button.addEventListener('click', function(){
word.classList.add('wordpress');
press.classList.add('pressdown');
});
}
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Wordをプレス</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<div class="buttonDiv">
<button class="button" id="button" type="submit">Button</button>
</div>
<div class="press" id="press">
<p class="tatebo">||</p>
<p class="tatebo">||</p>
<p class="tatebo">||</p>
<p class="yokobo">------------------------------------------------------</p>
</div>
<div class="word" id="word">
<p class="pword">Word Word Word</p>
</div>
<script src="js/main.js" type="text/javascript"></script>
</body>
</html>実行あるのみ
コピペができたら準備完了です。
index.htmlを右クリックして「プログラムから実行」を選択
各々のブラウザを選択してください。例の画面が出てくるはずです。
(Internet Explorerという化石ブラウザだと動かないので注意です💦)

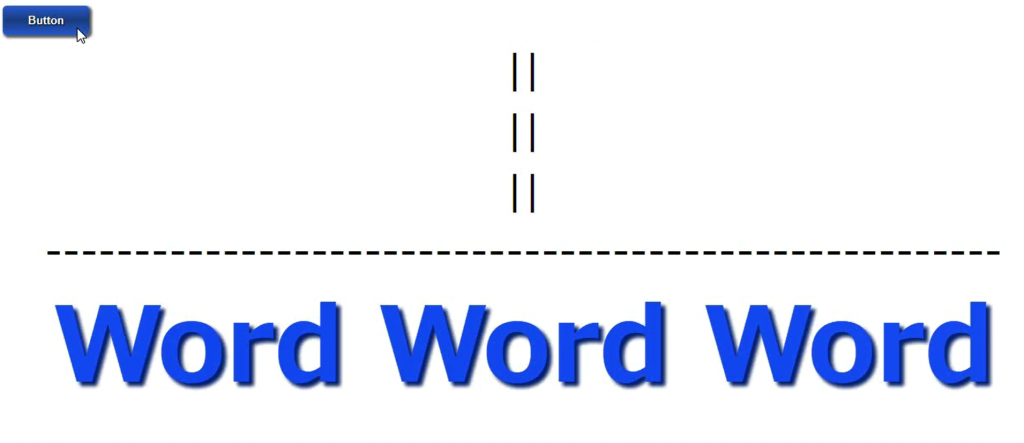
そしたら左上のButtonをクリック!
グシャーっとプレスされましたか??
おめでとうございます!これであなたもWordプレッサーです!!
見事Wordプレッサーになれた方は一言けいぞうに
「Wordをプレスしました!」とお伝えください。喜びます😊
あと何故かうまくいかない!という方も教えてもらえると嬉しいです!記事に何か間違いや分かりづらい部分があるかもしれないので・・・












最近のコメント