こんにちは。
けいぞうです。
ブロガーの方など、「新しいタブで開く」で開かせるリンクを使うこともよくあると思いますが
場合によっては利用者に危険が及ぶ可能性があります。
今回はその件に関して記事を書きました。
[目次]
「新しいタブで開く」が危険な理由
「新しいタブで開く」が危険な理由は、クリックしたユーザーが悪質なサイトに飛ばされてしまう可能性があるからです。
こういった場合にそれが起こってしまいます
- リンク先が意図して悪質なサイトに誘導しようとしていた場合
- 自サイトのhtmlの記述方法に脆弱性があった場合
⇧の両方を満たしていた場合、悪質なサイトに飛ばされてしまい、最悪ユーザーのパソコンがウイルスに感染してしまいます。
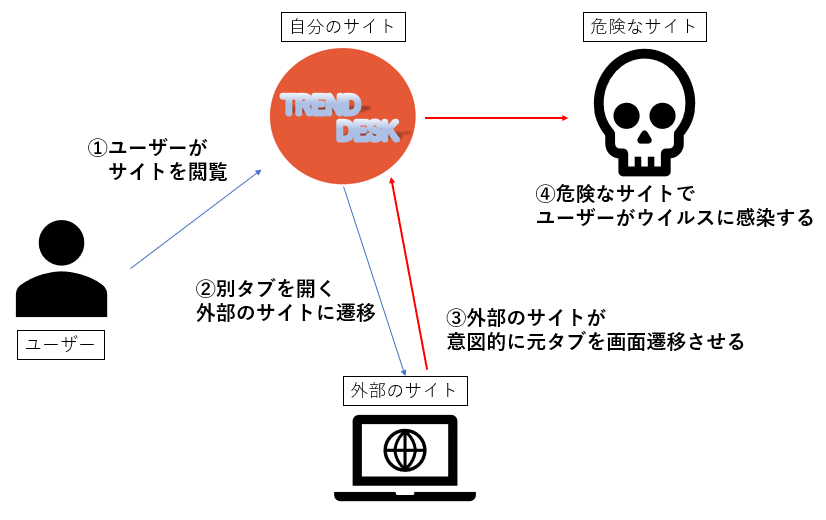
図解するとこういう形になります。

外部のサイトが悪質なサイトであった場合、図のように元画面を危険なサイトに遷移させてしまうことができます。
結果、ユーザーがウイルスに感染してしまう可能性があると言うことです。
試しにそういうサイトを作ってみました。
⇨ここから試せます⇦
どういう風になっているかというと、別タブで開いた先の外部サイトに以下のようなJavaScriptが書かれていて、元サイトを遷移させようとしているということです。
<script type="text/javascript">
window.opener.location="./virussite.html"
</script>また、別タブでリンクを開くには以下のように記述しているはずです。
<a href="./badsite.html" target="_blank">
ここをクリックすると別タブが開きます。
</a>「target=”_blank”」と書くと、別タブでリンクを開いてくれます。
昔からよくあるやり方です。
でも、この場合外部サイトが悪質だと、このような危険がある。
というお話でした。
対応策
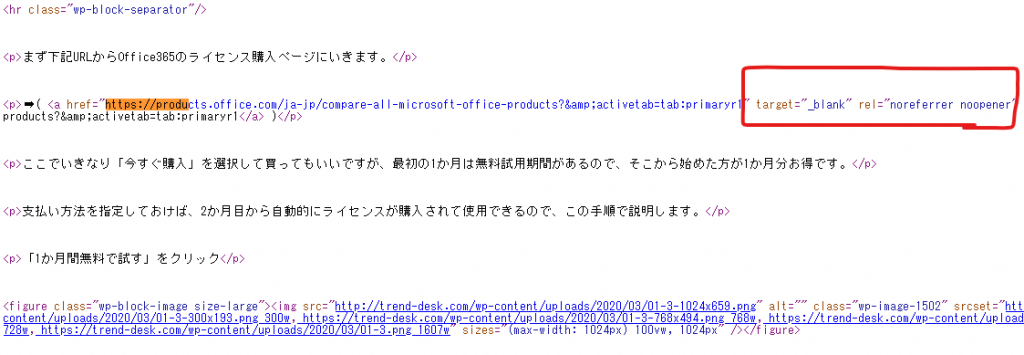
対応策ですが、先ほどの別タブで開くところをこのように記述すればOKです。
<a href="./badsite.html" target="_blank" rel="noopener noreferrer">
ここをクリックすると別タブが開きます。
</a>「rel=”noopener noreferrer”」を書けば、元画面の遷移を防いでくれます。
ブロガーの方などで、自分で毎回htmlを書いているという人は、このように書けばOKです。
でも、実際そんな人はほとんどいないと思います。大体皆さんフリーブログかWordPressのエディターを使っていて、そんなこと意識していないと思います。
自分のサイトが大丈夫か確認する方法
なので、そういう方は自分のサイトが安全な書き方になっているかどうか確認する必要があります。
まず、「新しいウィンドウで開く」を使っているページを開きます。

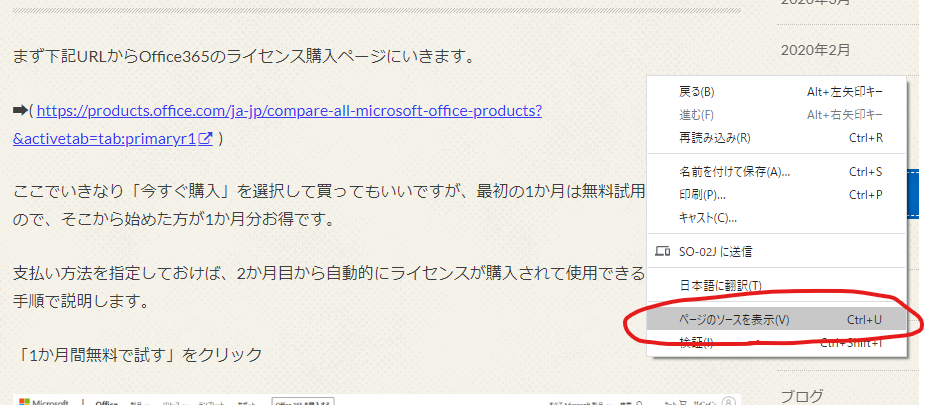
右クリックで「ページのソースを表示」を選択します。

すると、ページのhtmlソースを見ることができます。

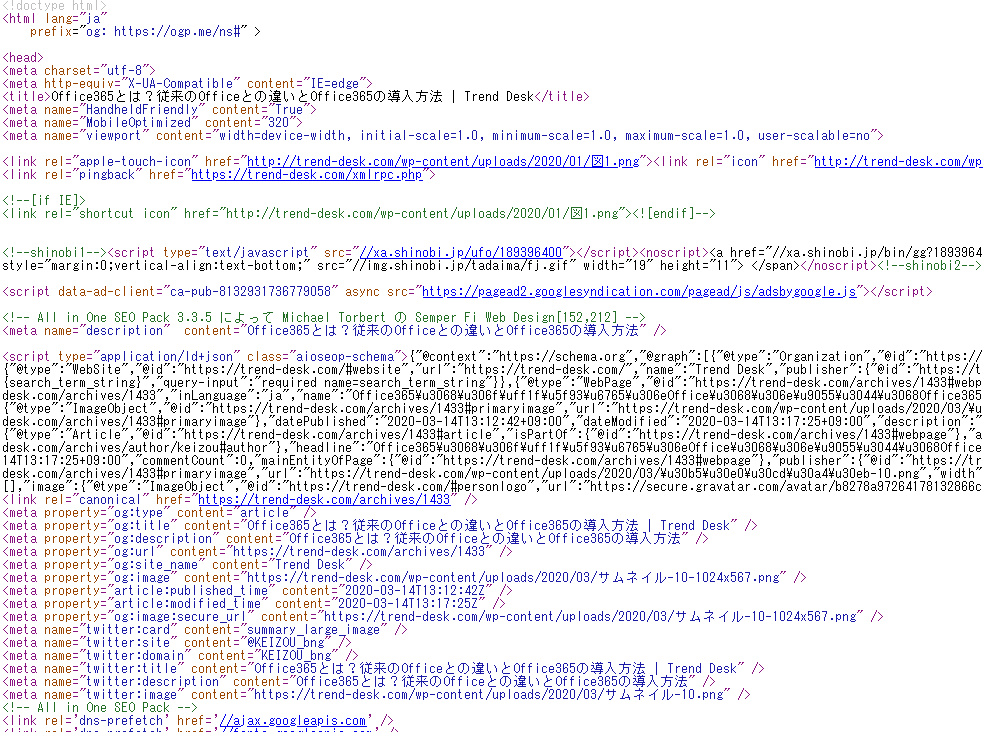
「新しいタブで開く」を使っているところを探してみましょう。
Windowsの場合、たいていのブラウザで
「Ctrlキー + F」 で検索窓を開いて、その部分の文字を入れて検索できます。

私のページの場合はしっかり「rel=”noopener noreferrer”」が書かれていたので、問題ありませんでした。
使用しているWordPressのテーマや、フリーブログのエディターの仕様によってこれが無い場合は危険と言うことになります。
そういう場合は、カスタムhtml編集でこのrel属性を追加するか、思い切って利用するものを変えましょう。その方が作業効率を考えると賢いと思います。
ちなみに私は「ハミングバード」
![]() というテーマを使用しています。
というテーマを使用しています。
「OPEN CAGE」というWordPressのテーマを販売しているサイトで見つけました。
個人的にデザインも好きで、シンプルで使いやすいので、ワードプレスのテーマを悩んでいたり変えようとしている人は、これを選んでいれば損は無いかと。
その他オススメのテーマについてはこちらの記事でも紹介しています。












最近のコメント